什么是XSS?
通常指黑客通过“HTML 注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,控制用户浏览器的一种攻击。在一开始,这种攻击的演示案例是跨域的,所以叫做“跨站脚本”。但是发展到今天,由于JavaScript的强大功能以及网站前端应用的复杂化,是否跨域已经不再重要。但是由于历史原因,XSS这个名字却一直保留下来。
XSS根据效果可分为以下几类:
- 反射型:(Non-persistent xsS):反射型XSS只是简单地把用户输入的数据“反射”给浏览器。也就是说,黑客往往需要诱使用户“点击”一个恶意链接,才能攻击成功。反射型 XSS 也叫做“非持久型XSS。
- 存储式XSS:黑客把恶意的脚本保存到服务器端,所以这种XSS攻击就叫做“存储型XSS”。
- 比较常见的一个场景就是,黑客写下一篇包含有恶意JavaScript代码的博客文章,文章发存储型XSS会把用户输入的数据“存储”在服务器端。这种XSS具有很强的稳定性。表后,所有访问该博客文章的用户,都会在他们的浏览器中执行这段恶意的JavaScript代码。
- 存储型XSS通常也叫做“持久型XSS”(Persistent XSS),因为从效果上来说,它存在的时间是比较长的。
- 基于DOM的XSS:实际上,这种类型的XSS并非按照“数据是否保存在服务器端”来划分DOM Based xSS从效果上来说也是反射型XSS。单独划分出来,是因为DOM Based XSS的形成原因比较特别,发现它的安全专家专门提出了这种类型的XSS。出于历史原因,也就把它单独作为一个分类了。通过修改页面的DOM节点形成的XSS,称之为DOM Based XSS。
用一个例子说明下反射型
我们需要用到一个靶场,靶场由知识盒子提供,这个靶场主要是localstorage的问题,因为现在很多网站的搜索栏为了方便我们,有了一个历史搜索记录保存我们之前搜索过的东西。而这个记录一般会保存到localstorage中,如果开发者没有做好过滤等保护措施,这个地方就可能会存在xss。靶场地址:https://tofu.exeye.run/local
打开页面,只有一个输入框和搜索按钮
.png)
随便输入123,刷新页面后发现会有历史搜索记录
.png)
打开控制台,查看javascript代码
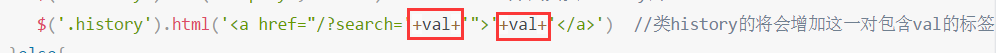
$('.search-ipt').on('input',function () { let val=localStorage.getItem('record')||'' //从localstorage中的record中取数据存到val if (val!=''){ //如果val不为空 $('.history').css('display','block') //定义类history的css $('.history').html('<a href="/?search='+val+'">'+val+'</a>') //类history的将会增加这一对包含val的标签 }else{ $('.history').css('display','none') //否则将不显示任何东西 } }) $('.search-btn').click(function () { //用于存取数据到浏览器的localstorage let val = $('.search-ipt').val() //将输入框的数据存到val中 localStorage.setItem('record',val) //将val的数据再存到localstorage中的record中 } )分析代码,我们发现可以有两处可控制的val,造成反射型的XSS

我们直接使用测试函数
<script>alert('XSS')</script>.png)
点击搜索后刷新页面再输入任意值会出现XSS弹窗
.png)
此时可以在控制台中看到record的值就为
<script>alert("XSS")</script>.png)
如果想重新实验,可将
<script>alert("XSS")</script>从record中删去
知识拓展
Local Storage
一般在使用搜索框的时候,为了方便都会有历史记录这个功能。而历史记录一般存放在localstorage中
.png)


.png)